|
Animated video created by Bill Kemsley and Kelly Murdock.
0 Comments
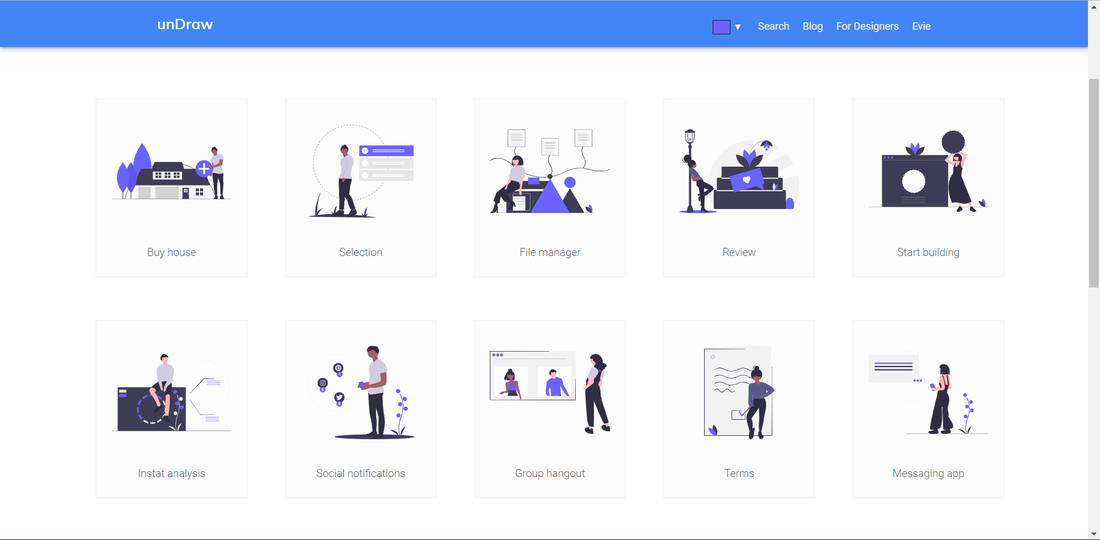
If you're a fan of websites and e-learning courses that use illustrations, unDraw by Katerina Limpitsouni is a useful resource. According to her website, unDraw is "a constantly update collection of beautiful svg images that you can use completely free and without attribution." The open-source illustrations can also be uploaded in png format.
My favorite feature is the ability to choose the main color for each illustration. This helps to match illustrations with a client's colors. unDraw also comes as an Adobe XD plugin. undraw.co Storytelling has become an increasingly popular way to teach. Who doesn't love a good story?
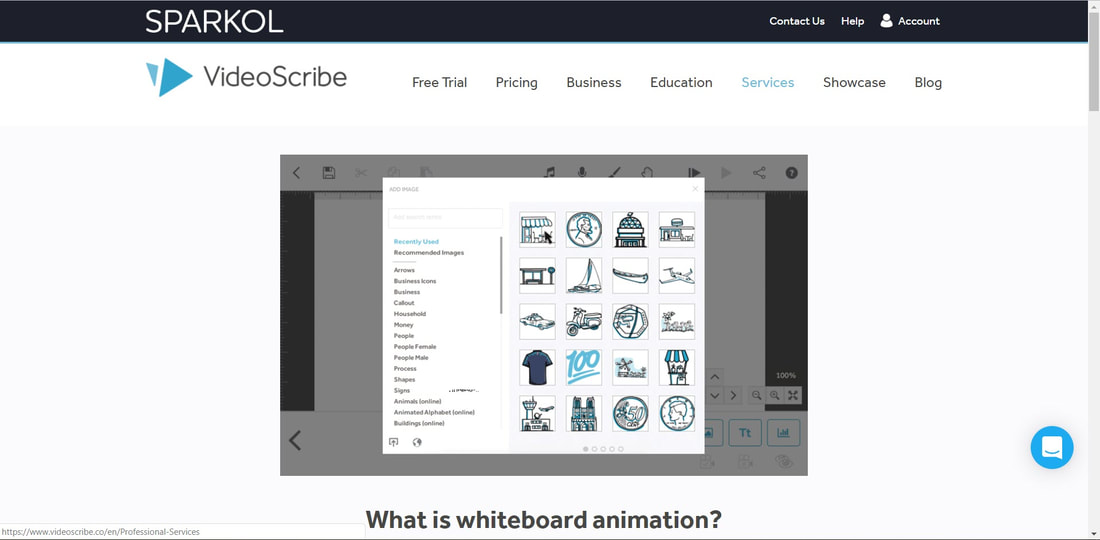
If you're looking to add more engagement and storytelling to your e-learning, consider using Vyond (previously called GoAnimate) and VideoScribe. www.vyond.com In recent years, I have seen the e-learning industry evolve at an unprecedented rate. Let's take a look at two examples that exemplify these changes. VitalSource, previously known as an e-textbook provider, now has a unique corporate-focused online learning platform called Intrepid Learn. According to the website, the platform is based on three beliefs: 1. The learner experience should come first 2. Online learning should be relevant and seamlessly connected to real work 3. Social and collaborative features must be fully integrated into the learning experience platform https://www.intrepidlearning.com/ If that sounds interesting to you, take a look at their introduction video. https://www.youtube.com/watch?v=0aT4eOOThzU Intrepid Learning is in its early stages, so we'll see how the product grows and evolves with time. It appears to not operate as a normal LMS, and does not integrate with SCORM. However, administrators and users seem to really like it, as you can read in product reviews on G2Crowd. This is just one example of the growing trend towards blending eLearning development, LMS, social learning, micro learning, etc. into a more robust, combined offerings. Previously, there was much more siloing in both the online learning experience (from the learner's perspective) and the e-learning creation experience (from the perspective of the instructional designer, developer, and LMS administrator). Let's give another example. Maestro is one of many e-learning content creation companies with a very broad product offering. Whereas a "typical" custom e-learning company might specialize in Storyline and Captivate development, Maestro offers a combination of the following services:
www.meetmaestro.com How have you seen the e-learning industry shifting? What can you do to continue to provide value in a world where the non-traditional e-learning experience platforms are becoming more traditional and atypical design agencies are becoming more typical?
Want to add some truly original characters to your e-learning or website? Take a look at the vector cartoon characters by GraphicMama. They can also customize characters (e.g., with company branding) or create new characters based on your needs. www.graphicmama.com I'm also impressed by the GraphicMama blog, "the place to read, learn, and get inspired by visual content, graphic design, and illustrations." www.graphicmama.com/blog For example, here is a blog post with links to Free PowerPoint templates.
https://graphicmama.com/blog/the-best-free-powerpoint-templates-to-download-in-2019/ Web design is a great source of inspiration for e-learning development. While quality e-learning is usually owned by a company and proprietary, quality web design is easily viewed by all.
I stumbled upon a blog post by Corrine Suave at Web Ascender titled "10 Places to Look for Web Design Inspiration." She lists the following ten websites: www.webdesign-inspiration.com www.templatemonster.com www.cssnectar.com www.awwwards.com www.bestwebsite.gallary www.siteinspire.com www.designinspiration.net www.pinterest.com www.behance.com www.fromupnorth.com A few websites that I would add to the list: www.dribbble.com www.webdesignledger.com www.webdesign-inspiration.com View Suave's blog post here: https://www.webascender.com/blog/10-places-to-look-for-website-design-inspiration/ Need awesome photos for a project? Don't want to spend money on an expensive Stock Photography subscription? My favorite free stock photography websites (think: no citation needed) are Pexels and Unsplash.
Pexels gets its photos from a variety of sources (including Unsplash). I generally find that Pexels has better quality photos than Unsplash, but Unsplash has more photos overall. For projects, I usually use to Pexels first, and then use Unsplash if I cannot find the photo on Pexels. www.pexels.com Would you like to make your e-learning courses more accessible to learners with disabilities?
There are two common requirements for e-learning accessibility in the United States:
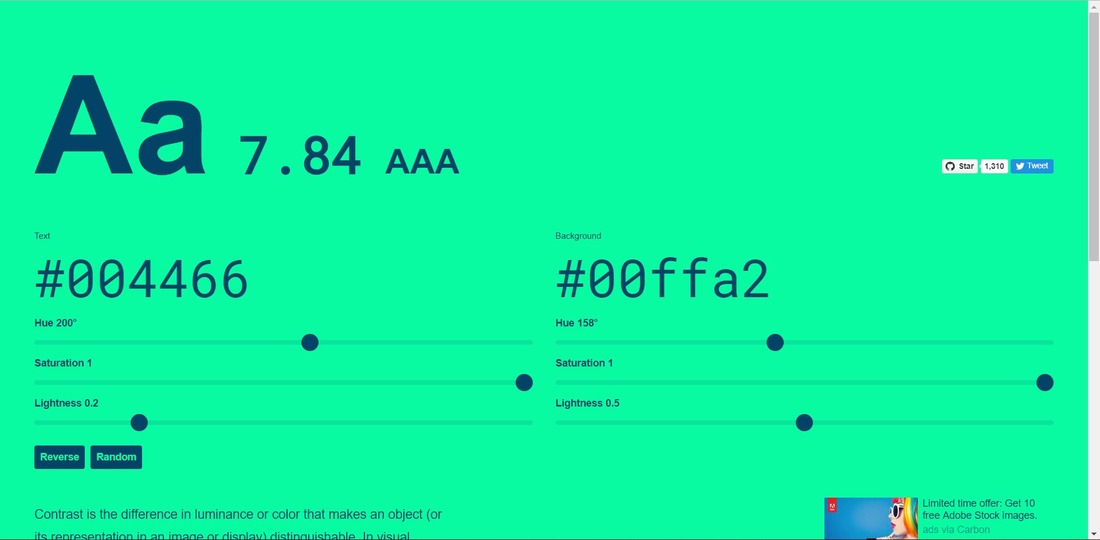
There is substantial overlap between the two guidelines. In fact, in 2017, Section 508 was updated to included criteria from WCAG 2.0. Compliance with Section 508 is frequently required when creating websites or e-learning for government agencies. WCAG has three priority levels, or levels of conformance to standards. In general, A level requirements must be satisfied by developers; AA (Double A) level requirements should be satisfied by developers; and AAA (Triple-A) requirements may satisfy these requirements. Note, however, that certain organizations or government agencies may have more strict requirements. Part of WCAG is ensuring all text is easily readable and has sufficient contrast. The Colorable app by Brent Jackson, a Brooklyn, NY-based designer/developer, helps to determine if text/backgrounds meet WCAG accessibility requirements. https://colorable.jxnblk.com/ Smallpdf.com is one of my favorite tools for working with PDFs. Smallpdf allows you to do the following:
Note that the free version limits the amount of files you can processes each day. www.smallpdf.com For my IP&T 560 and IP&T 564 classes in my master's program, I created an online porfolio that links to a Storyline course, a Captivate course, a HTML5 course, and a Rise course.
www.billkemsley.com/project |
For anyone interested, I have a personal blog titled My Journey to Know the Savior where I share reflections about Jesus Christ.
Categories
All
|