|
Storytelling has become an increasingly popular way to teach. Who doesn't love a good story?
If you're looking to add more engagement and storytelling to your e-learning, consider using Vyond (previously called GoAnimate) and VideoScribe. www.vyond.com
0 Comments
Want to add some truly original characters to your e-learning or website? Take a look at the vector cartoon characters by GraphicMama. They can also customize characters (e.g., with company branding) or create new characters based on your needs. www.graphicmama.com I'm also impressed by the GraphicMama blog, "the place to read, learn, and get inspired by visual content, graphic design, and illustrations." www.graphicmama.com/blog For example, here is a blog post with links to Free PowerPoint templates.
https://graphicmama.com/blog/the-best-free-powerpoint-templates-to-download-in-2019/ Need awesome photos for a project? Don't want to spend money on an expensive Stock Photography subscription? My favorite free stock photography websites (think: no citation needed) are Pexels and Unsplash.
Pexels gets its photos from a variety of sources (including Unsplash). I generally find that Pexels has better quality photos than Unsplash, but Unsplash has more photos overall. For projects, I usually use to Pexels first, and then use Unsplash if I cannot find the photo on Pexels. www.pexels.com Would you like to make your e-learning courses more accessible to learners with disabilities?
There are two common requirements for e-learning accessibility in the United States:
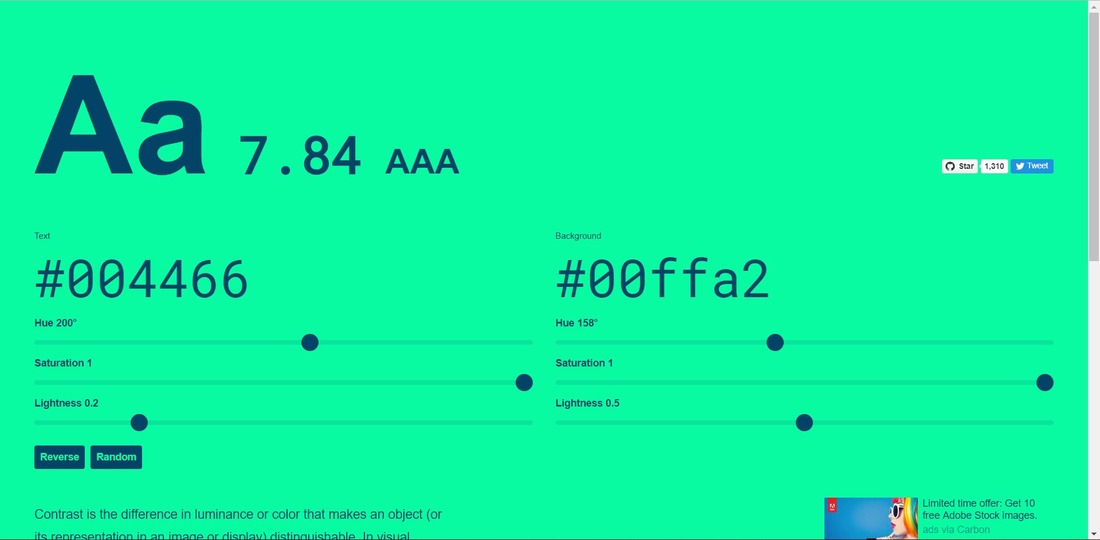
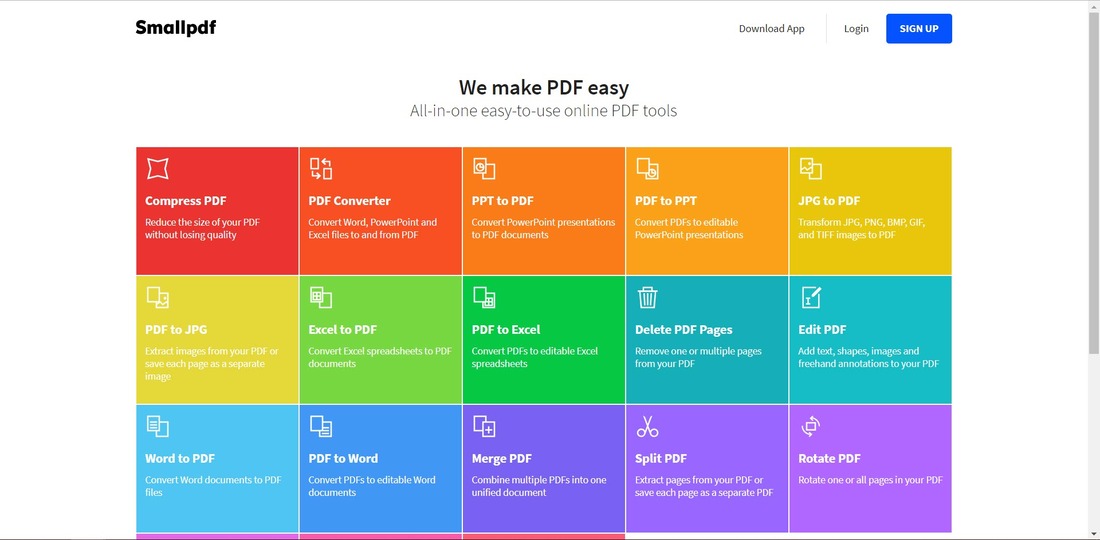
There is substantial overlap between the two guidelines. In fact, in 2017, Section 508 was updated to included criteria from WCAG 2.0. Compliance with Section 508 is frequently required when creating websites or e-learning for government agencies. WCAG has three priority levels, or levels of conformance to standards. In general, A level requirements must be satisfied by developers; AA (Double A) level requirements should be satisfied by developers; and AAA (Triple-A) requirements may satisfy these requirements. Note, however, that certain organizations or government agencies may have more strict requirements. Part of WCAG is ensuring all text is easily readable and has sufficient contrast. The Colorable app by Brent Jackson, a Brooklyn, NY-based designer/developer, helps to determine if text/backgrounds meet WCAG accessibility requirements. https://colorable.jxnblk.com/ Smallpdf.com is one of my favorite tools for working with PDFs. Smallpdf allows you to do the following:
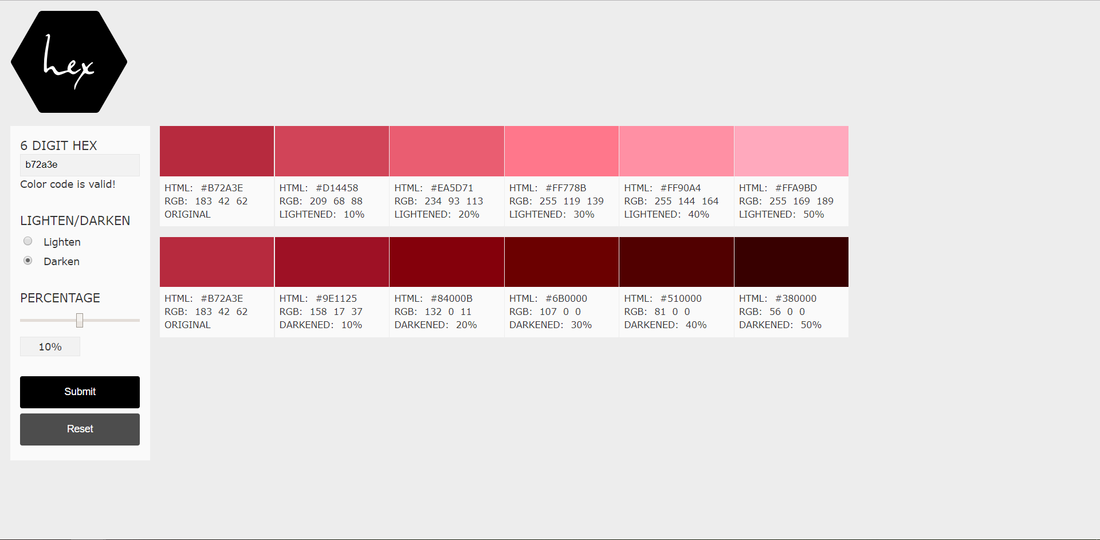
Note that the free version limits the amount of files you can processes each day. www.smallpdf.com When making buttons in Storyline, I often make the hover standard 10% lighter than the normal state color. I make the down or visited state 10% darker than the normal state color. To help find the right heximal decimal codes for the lighter and darker versions of the color, I use a tool from CSS Font Stack.
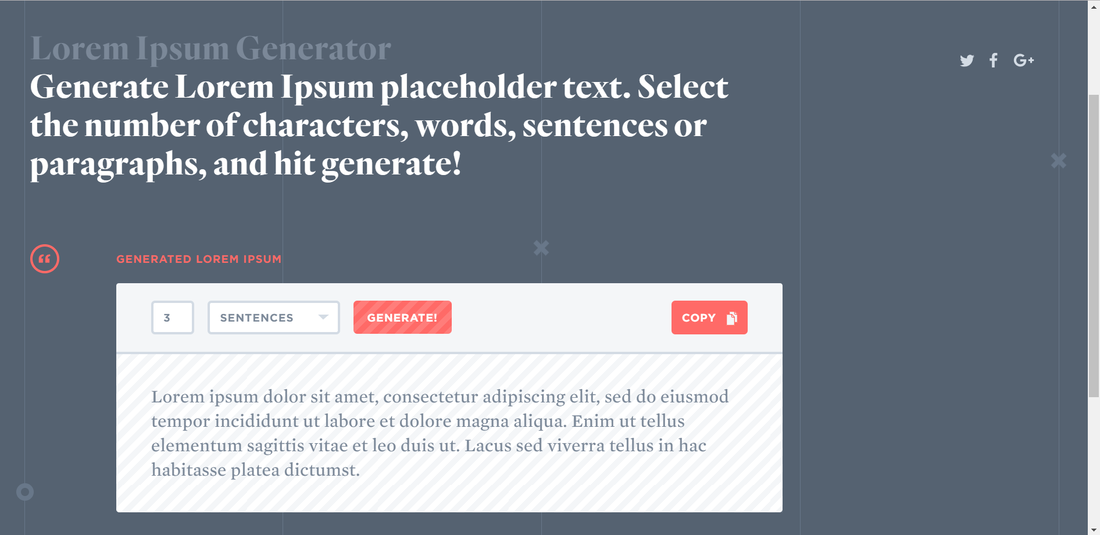
https://www.cssfontstack.com/oldsites/hexcolortool/ Need to use Lorem Ipsum text for a mockup? Here is my favorite Lorem Ipsum Generator.
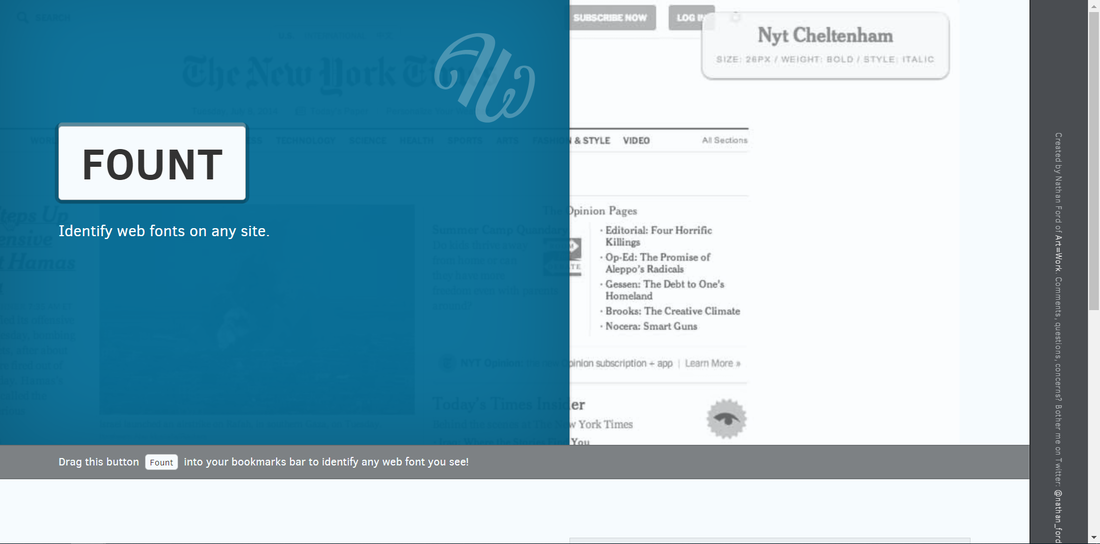
www.loremipsum.io Want to make ensure your projects are using your client's fonts? Try Fount, a button that you add to your Google Chrome bookmark bar. Then, when you're on a website, select any text to find out the font name, size, weight, and style.
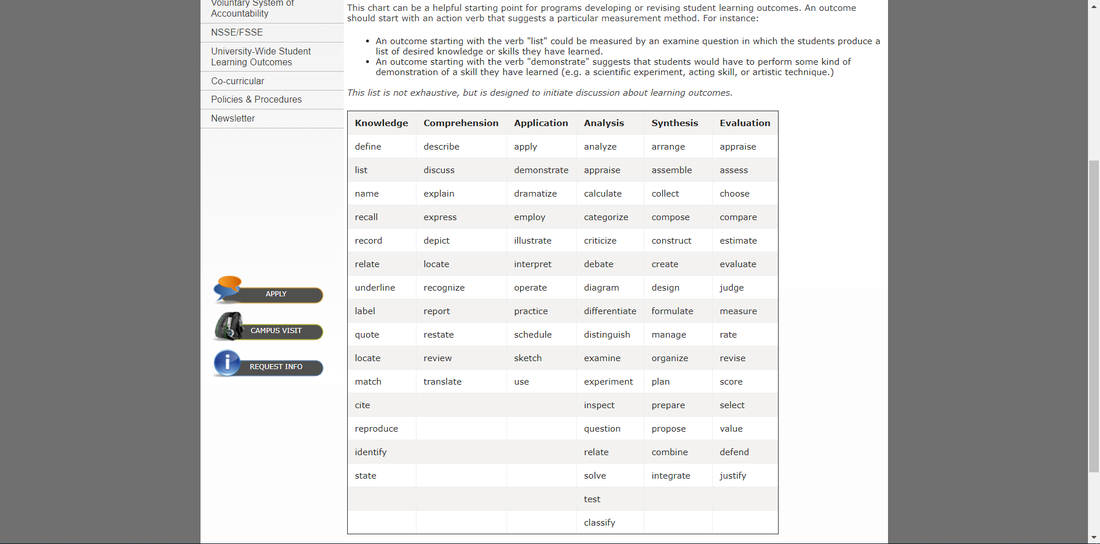
fount.artequalswork.com/ Having a hard time writing clear, action-oriented learning objectives? Check out Minnesota State University's "Action Verbs for Student Learning Objectives" chart.
www.mnstate.edu/assess/poa/actionverbs.aspx |
For anyone interested, I have a personal blog titled My Journey to Know the Savior where I share reflections about Jesus Christ.
Categories
All
|