|
For my IP&T 560 and IP&T 564 classes in my master's program, I created an online porfolio that links to a Storyline course, a Captivate course, a HTML5 course, and a Rise course.
www.billkemsley.com/project
0 Comments
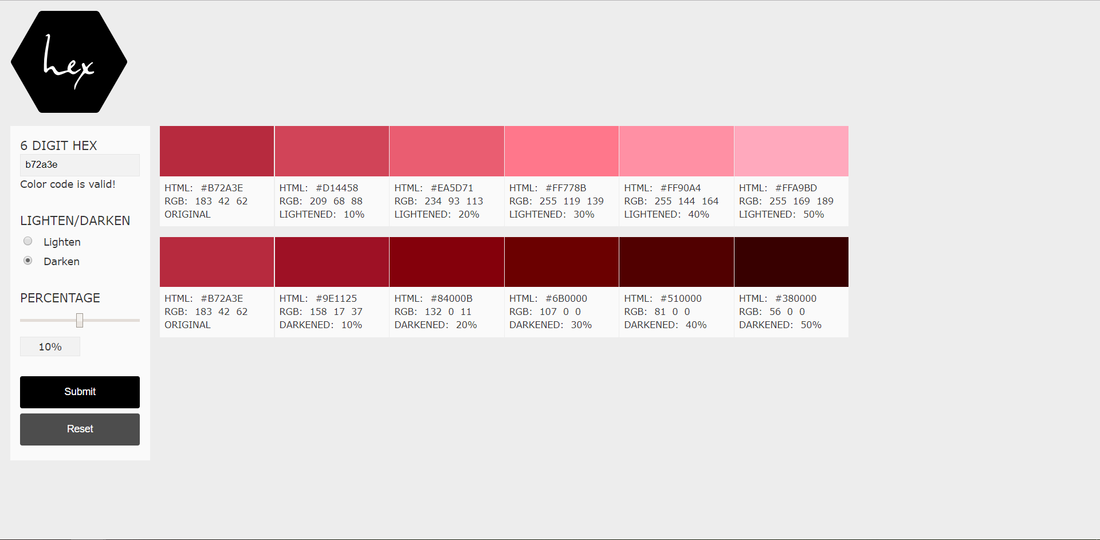
When making buttons in Storyline, I often make the hover standard 10% lighter than the normal state color. I make the down or visited state 10% darker than the normal state color. To help find the right heximal decimal codes for the lighter and darker versions of the color, I use a tool from CSS Font Stack.
https://www.cssfontstack.com/oldsites/hexcolortool/ |
For anyone interested, I have a personal blog titled My Journey to Know the Savior where I share reflections about Jesus Christ.
Categories
All
|