|
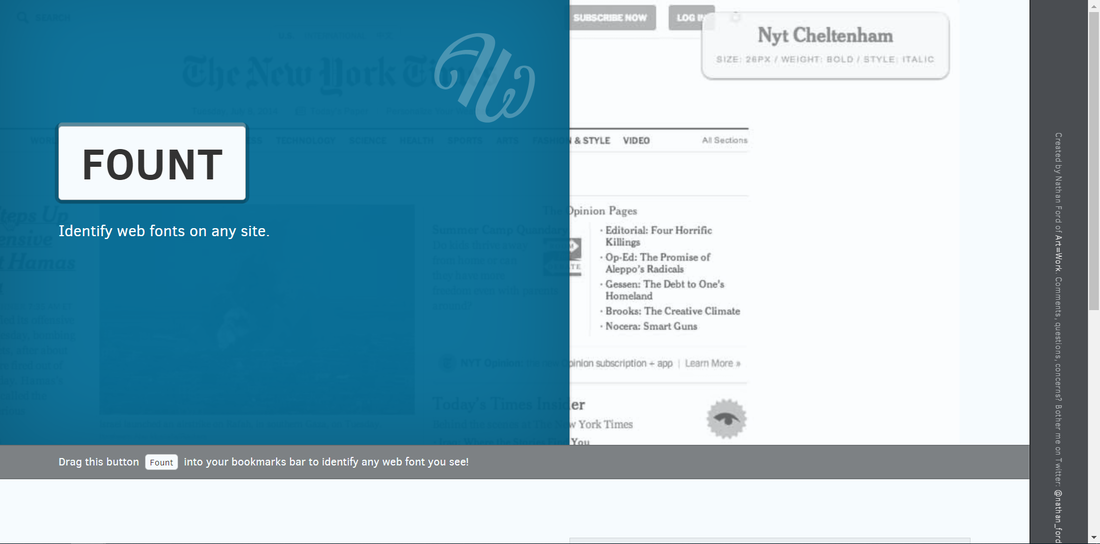
Want to make ensure your projects are using your client's fonts? Try Fount, a button that you add to your Google Chrome bookmark bar. Then, when you're on a website, select any text to find out the font name, size, weight, and style.
fount.artequalswork.com/
0 Comments
|
For anyone interested, I have a personal blog titled My Journey to Know the Savior where I share reflections about Jesus Christ.
Categories
All
|